January 26, 2018
Launching a Higher Ed Website in 6 Months

“Let’s launch a university website in 6 months”. I’ll admit, saying it out loud sounds bonkers. If you are in higher ed and have worked on a website project, you probably do too. You may immediately think, like me, that shortcuts had to be taken or pre-designed templates were used or we just reused the same site architecture and content.
But in fact, this was as custom as anything we’ve ever done. The design templates and modules as well as the graphic elements are unique to Point University. We slimmed down and reorganized the site architecture. We had a few custom integrations to build. But if there is one takeaway (aside from having amazing client partners who nailed every deadline), is that we spent more time planning and collaborating up front than anywhere else. Here’s 5 key components we built into our process that got us from kickoff to launch in 6 months.

Set a Reasonable Timeline
Six months may not be reasonable for your institution. But whether it’s 9, 12, or 18 months, the same stumbling blocks exist across any institution. Curating and developing content, approvals on design and functionality/scope, and QA and testing can all take significant amounts of time. The bigger your institution, the longer this will take as you’ll naturally have more stakeholders. Overall, the key to a quicker timeline is finding the right amount of people to involve and when to involve them to ensure they feel bought in but also don’t bog the project down. The smaller you can keep your core team, the more agile you can be.
Keep, Kill, Modify
Speaking of buy in, the quicker stakeholders understand that some content just isn’t going to exist anymore the better. When auditing your existing architecture, you can begin with what we like to call a “keep, kill, modify” exercise. Pages that haven’t been seen by users in years or are just outdated can hit the cutting room floor, and you can use analytics to back up your decisions. Other pages may not have the appropriate voice and tone or just need refreshed photography. Those can fall into the keep/modify columns. The smaller the architecture of the new site, the less content to curate, create, or modify.

Face to Face Collaboration

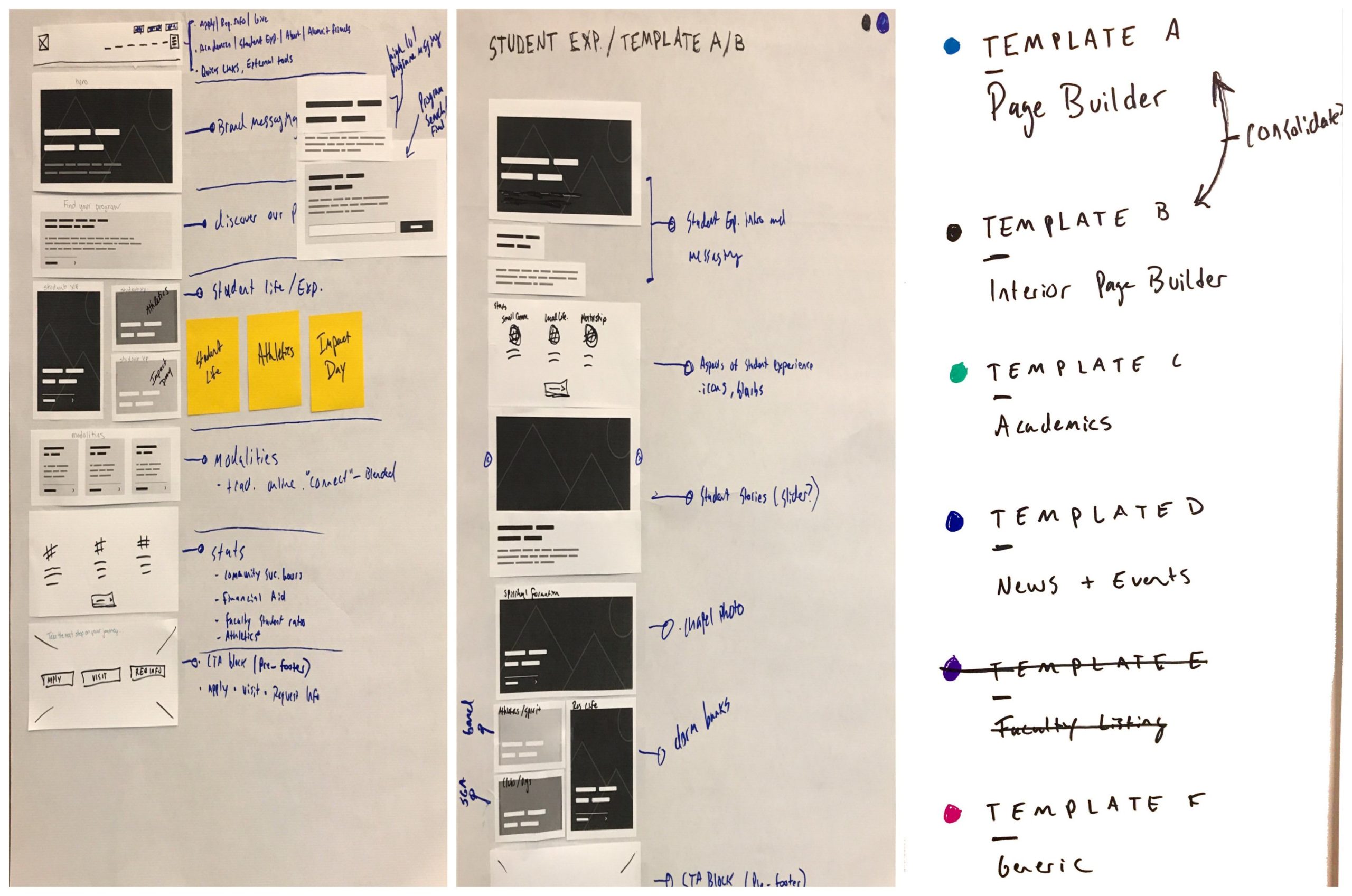
If there is anything that will get teams on the same page, it’s face time. Unless it’s a logistical impossibility, we build in UX, design, and content strategy workshops. It does create some extra time early in the timeline, but we’d estimate that we get that time back twofold. Stakeholders have a say on wireframes and template designs, gain a deeper understanding what content is appropriate, and leave with a solid grasp on how the elements of the website are going function.
Content Waves
Alright, we made it to content. Things can get hairy here if you don’t organize quickly. We’d recommend creating content waves or phases. Chunking your content into blocks of 20-50 pages at a time (depending on the overall size of your new site) can make content creation and curation a more reasonable task to manage, especially since you’ll be dependent on campus partners. If you’re looking for a good tool to manage these waves, Gather Content works great.
Thorough Scoping Speeds QA and Testing
This is where the in-person workshops are especially helpful. During those sessions, a lot of conversations around user experience and functionality take place. This helps us develop our scope doc, plus, everyone has heard how certain elements and modules will ideally work. This speeds the development and approval of the website’s scope as well as QA and testing. There are far fewer surprises during testing because of the familiarity that’s been built through the process.
What’s it all Mean?
Successful higher ed website design and development projects are much less about design and development than they are about great collaboration and project planning. Take the time upfront and you’ll save tons of time on the backend.
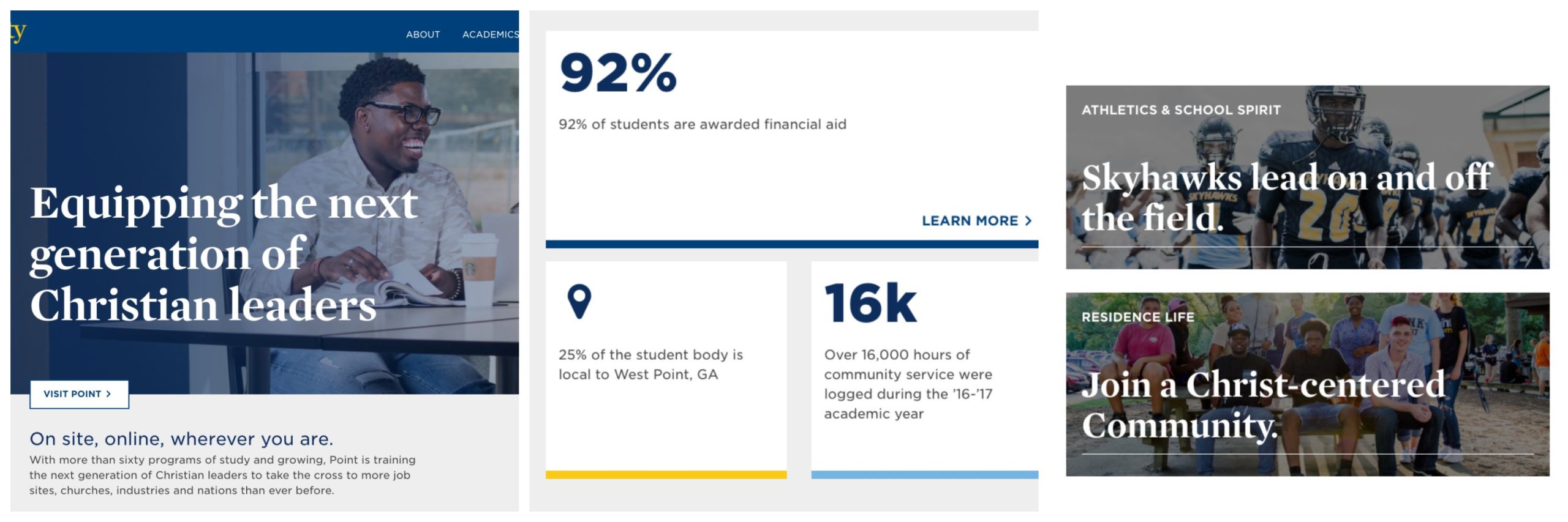
You can view the live site at Point.edu.